Açıklama
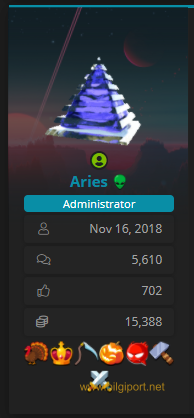
Bu kılavuz, üyelerinizin gönderilerinin / mesajlarının içinde görüntülenecek bir postbit kapak fotoğrafı oluşturmalarına nasıl izin vereceğiniz konusunda size yol gösterecektir.
Kılavuz
Aşağıya yapıştırın:
FIELD_ID'yi, 2. adımda kullandığınız Alan Kimliği ile değiştirin, yani postbit_cover
Adım 9 ayrıntıları:
Extra.less'ın üstüne yerleştirin:

Bu kılavuz, üyelerinizin gönderilerinin / mesajlarının içinde görüntülenecek bir postbit kapak fotoğrafı oluşturmalarına nasıl izin vereceğiniz konusunda size yol gösterecektir.
Kılavuz
- Özel bir kullanıcı alanı oluşturun. Yönetici CP> Kullanıcılar> Özel kullanıcı alanları'na gidin
- Alan Kimliği: Bu, istediğiniz herhangi bir şey olabilir, yani postbit_cover
- Başlık: Bu, istediğiniz herhangi bir şey olabilir, örneğin Postbit Cover
- Açıklama: Resmin URL'si. Destek türleri: PNG, JPG, GIF.
- Konumu görüntüleme: Kişisel ayrıntılar
- Alan türü: Tek satırlı metin Kutusu
- Genel seçenek: Kullanıcı tarafından düzenlenebilir, Moderatör tarafından düzenlenebilir
- Yönetici CP> Görünüm> Şablonlar> Ara: message_macros'a gidin
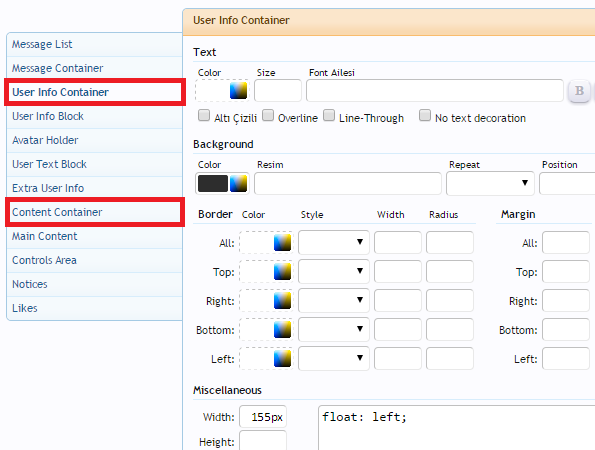
- Yönetici CP> Görünüm> Şablonlar> Ara: extra.less'a gidin
Kod:
<xf:macro name="user_info"
arg-user="!"
arg-fallbackName="">Aşağıya yapıştırın:
Kod:
<xf:if is="{$user.Profile.custom_fields.postbit_cover}">
<div class="postbit_background" style="background-image: url({$user.Profile.custom_fields.FIELD_ID});"></div>
</xf:if>FIELD_ID'yi, 2. adımda kullandığınız Alan Kimliği ile değiştirin, yani postbit_cover
Adım 9 ayrıntıları:
Extra.less'ın üstüne yerleştirin:
Kod:
.postbit_background {
position: absolute;
height: 120px;
width: 170px;
opacity: .40;
}