Uyumlu XF 2 Sürümleri: 2.0.X
Bu konuda xenforo 2x sistemine eklentisiz olarak profil müziği nasıl ekleyeceğimizi göreceğiz.

Kaynak :
Bu konuda xenforo 2x sistemine eklentisiz olarak profil müziği nasıl ekleyeceğimizi göreceğiz.
- İlk olarak ekteki dosyayı indirip sunucuya atın.
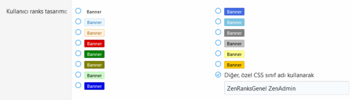
- Kullanıcılar bölümünden özel bir kullanıcı alanı oluşturmamız gerekiyor.
- Alan kimliği-ID: Benzersiz özel karakter içermeyen bir değer girin.
- Başlık: İşteğe bağlı özel karakter içerebilir.
- Açıklama: Sadece youtube video id değerini giriniz.
https://www.youtube.com/watch?v=IDxxxurldeki IDxxx kısmı. - Gösterim alanı: İstege bağlı.
- Görüntüleme sırası: İsteğe bağlı.
- Alan türü: Tek satırlık metin kutusu
- Genel seçeneklere Tıkla
- Değer göstergesi HTML kısmına aşağıdaki kodu yapıştırın.
-
Kod:
<iframe width="560" height="55" src="https://www.youtube.com/embed/{$value}?controls=0" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe> - Kaydedin.
- Görünüm ve Diller/Şablonlar/member_view Şablonunu açın ve aşağıdaki kodu arayın ve bulun.
-
PHP:
<xf:macro template="member_macros" name="member_stat_pairs" arg-user="{$user}" arg-context="profile" /> - Hemen altına aşağıdaki kodu ekleyin. Dikkat edin benim profil müzik id si muzikprofile şeklinde dir. Size eklediğiniz id yi aşağıdaki kodda uyarlayın.
-
PHP:
<xf:if is="$user.Profile.custom_fields.muzikprofile != '' "> <dl class="pairs pairs--rows pairs--rows--centered fauxBlockLink"> <dt>{$user.Profile.custom_fields.getDefinition('muzikprofile').title}</dt> <dd> <style> #youtube-audio img{ height:25px; margin-top:15px; } </style> <div data-video="{$user.Profile.custom_fields.muzikprofile}" data-autoplay="1" data-loop="1" id="youtube-audio"> </div> <script src="https://www.youtube.com/iframe_api"></script> <script src="/js/profilmuzik/youtube.js"></script> <script type="text/javascript"> $(document).ready(function(){ $('#youtube-icon').simulate('click'); }); </script> </dd> </dl> </xf:if>
Kaynak :
Linkleri görmek için
Giriş yap veya üye ol.